🧰Stellar Wallets Kit: A kit to handle all Stellar Wallets at once with a simple API

Stellar is known for its fast, low-cost, and scalable blockchain solution, and it has become a preferred platform for decentralized applications (dApps) and cross-border payments. For developers working with the Stellar network, integrating a wallet system is a key component for managing user interactions securely. The Stellar Wallet Kit offers a flexible solution for managing multiple Stellar wallets on your website, simplifying the process of connecting, signing, and submitting transactions.
In this blog post, we’ll walk through how to integrate the Stellar Wallet Kit into your Stellar-based application, explaining the process step-by-step, and how it helps streamline wallet management and transaction signing.
What Is the Stellar Wallet Kit?
The Stellar Wallet Kit is a tool designed to help developers integrate wallet functionality into their Stellar applications. It allows users to connect their wallets to a website and sign transactions using a simple interface. The Wallet Kit supports a variety of wallets in the Stellar ecosystem and offers both modal and non-modal implementation options for developers.
Implementing the Stellar Wallet Kit: Step-by-Step
Let’s break down the process of integrating the Stellar Wallet Kit into your Stellar-based web application.
Step 1: Install Dependencies
To get started, include the Stellar SDK in your HTML file or if you’re using a JavaScript framework, you can install the Stellar SDK through npm or yarn.
<script src="https://cdnjs.cloudflare.com/ajax/libs/stellar-sdk/{version}/stellar-sdk.js"></script>Or, if you're using npm:
npm install --save @stellar/stellar-sdkor
yarn add @stellar/stellar-sdk
And don't forget to install Stellar Wallets Kit dependency:
npm i @creit.tech/stellar-wallets-kitStep 2: Initialize the Wallet Kit
Once you’ve installed the dependencies, initialize the Stellar Wallet Kit in your JavaScript code:
import {
StellarWalletsKit,
WalletNetwork,
allowAllModules,
XBULL_ID
} from '@creit.tech/stellar-wallets-kit';
const kit: StellarWalletsKit = new StellarWalletsKit({
network: WalletNetwork.TESTNET,
selectedWalletId: XBULL_ID,
modules: allowAllModules(),
});
The allowAllModules() function doesn't import those modules where you need to provide a configuration (like WalletConnect), you will need to add them manually so check the folder src/modules to know all the available modules.
If you want to specify only the wallets you want to support, you can start the kit with only those by sending the modules to the constructor like this:
import {
FreighterModule,
StellarWalletsKit,
WalletNetwork,
XBULL_ID,
xBullModule
} from '@creit.tech/stellar-wallets-kit';
const kit: StellarWalletsKit = new StellarWalletsKit({
network: WalletNetwork.TESTNET,
selectedWalletId: XBULL_ID,
modules: [
new xBullModule(),
new FreighterModule(),
]
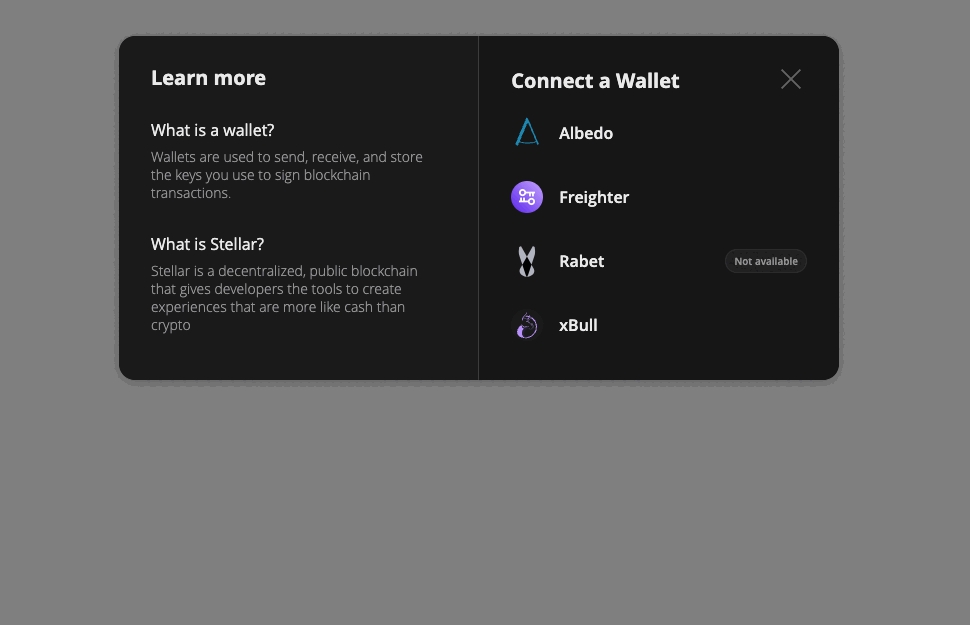
});Step 3: Integrating UI Modal

The library integrates a UI modal you can show your users after you have started the kit. Once they pick the wallet they want to use you can then use the other methods available. Here is how you can use it:
await kit.openModal({
onWalletSelected: async (option: ISupportedWallet) => {
kit.setWallet(option.id);
const { address } = await kit.getAddress();
// Do something else
}
});And as simple as that you will give full support to all the Stellar wallets plus you don't even need to handle the modal UI yourself.
The openModal method also lets you update multiple things about the model like the title, the allowed wallets or even the styles of it! Here are the accepted parameters:
function openModal(params: {
onWalletSelected: (option: ISupportedWallet) => void;
onClosed?: (err: Error) => void;
modalTitle?: string;
notAvailableText?: string;
}) {}Step 4: Integrating UI Button

Just like with the built-in modal component, the kit also includes a Button component that helps you to show an easy-to-use interface to your users so they can connect/disconnect their wallet while your site gets updates for when that happens. Here is how you can use it:
await kit.createButton({
container: document.querySelector('#containerDiv'),
onConnect: ({ address}) => {
// Do something when the user "connects" the wallet, like fetching the account data
},
onDisconnect: () => {
// Do something when the user "disconnects" the wallet, like clearing all site data and reload
}
})With just that you will include an interactive button on your website that will show the built-in modal to the user, fetch the public key, fetch the current XLM balance (if you provide a horizon URL), and give the user a UI to use!
You can see all the parameters you can include:
function createButton(params: {
container: HTMLElement;
onConnect: (response: { address: string }) => void;
onDisconnect: () => void;
horizonUrl?: string;
buttonText?: string;
}): Promise<void> {}Step 5: Request the public key and sign transactions
Each wallet has its own way when it comes to both requesting the public key and signing a transaction. Using this kit you can do both actions with a unified API:
const { address } = await kit.getAddress();
// AND THEN
const { signedTxXdr } = await kit.signTransaction('XDR_HERE', {
address,
networkPassphrase: WalletNetwork.TESTNET
});Both methods will trigger the action using the wallet you have set before calling those methods.
Conclusion
Integrating the Stellar Wallet Kit into your Stellar-based application is a straightforward process that provides a secure, user-friendly way to manage wallet connections and transaction signing. By using this tool, developers can focus on building their applications without having to worry about managing the complexity of different wallets and transaction workflows.
Whether you're developing a payment system, a cross-border remittance app, or any other decentralized application on the Stellar network, the Wallet Kit is a powerful resource that enhances the user experience while ensuring secure and efficient blockchain interactions.
Resources:
Last updated